Product Vision
WindBlade is a platform for Pokémon card traders and buyers in Taiwan. Our goal was to create an index for all the current Pokémon cards available in Taiwan. This allowed us create functional apps using the index API. Users can create decks of their own and calculate the price of the deck.
Challenges
- Scalability for future deck expansions.
- Efficient manner of serving thousands of images.
- Familiar deck building experience for IRL card players.
- Load times for Card API
Kick off
I asked myself a few initial questions. Who is our primary user? What kind of goals do they have? What technologies do we need? How will we make our project scalable? After research and understanding our users, we were able to create a clear goal.
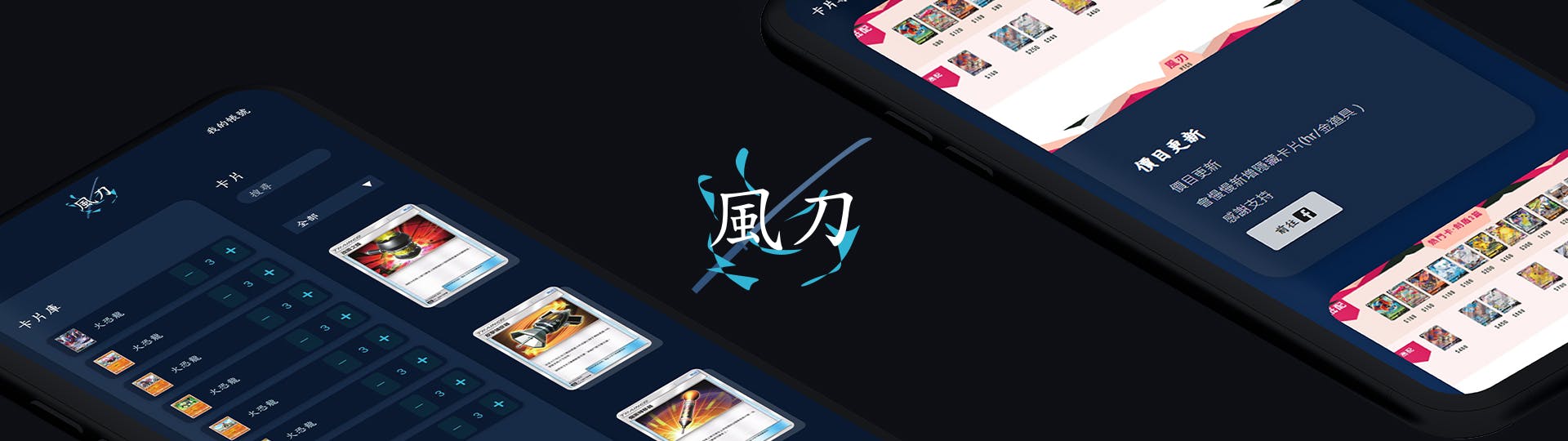
Dark UI
A dark UI design was perfect for this project because of how picture heavy the visuals were. A dark-themed design draws the user's attention to the image. It also gives a sleek look and feel to the website.
Some design changes we made including: enlarging some of the text for readability on desktop screens and shrinking it on mobile ones.
Motion
This design was a new challenge for us because of all the buttons, tabs, and interactive features. We took time to make it all intuitive with an elegant flow from one area to another. The thing that we were most excited about was the animations when you hover over a card. It gives a sense of a physical feel that makes the UI more interactive.
Lots of Data
We needed to index 3000+ cards. The challenge was obtaining this data when there was no official API for Taiwanese Pokémon Cards. We solved this problem by using a combination of web scraping and image recognition to obtain data for our database. I worked on the web scraping part for the project. We were able to organize and filter our data and create our own backend API using Express.js and MongoDB.
{
"_id": "5f6375d7f312631da070f53a",
"cardId": "ac1b-B-054",
"imageUrl": "https://ptcg-cards.s3.ap-northeast-2.amazonaws.com/ptcg-card-imgs/AC1b/054.jpg",
"name": "超壞星GX",
"number": "054",
"series": "AC1b",
"subtype": "subtype",
"supertype": "Pokémon",
"types": [
"超"
],
"price": 30
},
Serverless is Amazing
With serverless architecture, instead of provisions and managing clusters of EC2 instances we can just run code in AWS Lambda handles web requests and processes data on demand without any upfront commitment.
React.js & Material UI
For the front-end we used React and Material UI because we wanted to have a scalable project for future pages, and I personally like Google's design style.